tag:
@name 當無法辨識類型時,使用此tag直接定義名稱。(範例如下)
//利用字串建立一個function
eval("window.test= function() {};")
@lends 幫助function去參照其他class和object。
example:
/*
- @name View
- @class
- @constructor
/
(function(){
/* @lends View
*/
function View(){var _name; /** * @param {String} name */ this.setName = function(name){ _name = name; };}
/**
- @param {string} str
*/
View.prototype.show = function(str){
}alert("show:"+str);
})();
直接定義一個View,並將type設成class,再由內部的lends tag去參照之前所定義的名稱。
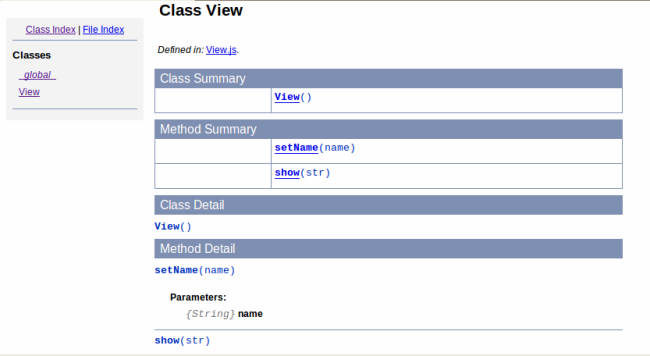
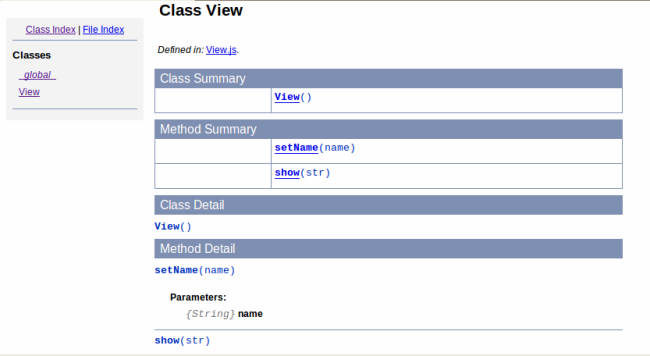
下圖為產生的文件: