在提到factory pattern之前,讓我們先來理解一些基本的概念。
當javascript的private變數必須以var定義,反之沒加var則為global變數。而由function建立的object,裡面的this將會指向物件本身,同時也是public的屬性。一般prototype與this定義的function有一個很大差異,由this定義的function,每個function都是獨立的,簡單來說都佔由實體空間,而由prototype定義的,則是多個物件共用同一個資源。
以下是一個簡單的factory pattern:
/**
* @name Car
* @class
* @constructor
* @see carFactory
*/
/** @namespace */
var carFactory = (function(){
var _count = 0;
/**
* @lends Car
* @inner
*/
function Car(){
//private
var _color = "black";
var _doors = "4";
/**
* @public
* @param {String} color
*/
this.setColor = function(color){
_color = color;
}
/**
* @type {String}
*/
this.getColor = function(){
return _color;
}
/**
* @type int
*/
this.getDoorTotal = function(){
return _doors;
}
}
/**
* Show this car info.
*/
Car.prototype.show = function(){
console.log("color:"+this.getColor());
console.log("door total:"+this.getDoorTotal());
}
/**
* @lends carFactory
*/
return {
/**
* @type Car
* @memberOf carFactory
*/
create:function(){
_count++;
return new Car();
},
/** @memberOf carFactory */
getCount:function(){
return _count;
}
};
})();
首先我們定義了一個carFactory物件,裡面有個內部class名稱為Car,分別定義了setColor、getColor、getDoorTotal、show四個function。接著再由carFactory的create,將car object export出去,而getCount則是計算了建立car object的total。
最後是實際使用的code:
var car1 = carFactory.create();
car1.setColor("blue");
car1.show();
var car2 = carFactory.create();
car2.setColor("gray");
car2.show();
var car3 = carFactory.create();
car3.show();
console.log("car total:"+carFactory.getCount());
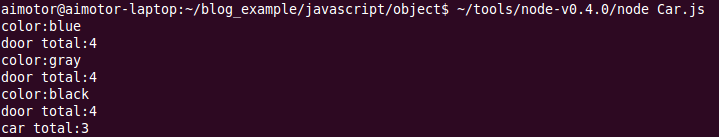
result: