在javascript中,使用function建立一個object時,用prototype來配置屬性,被建立的object會指向同一個prototype object,而使用this建立的,則會是獨立的屬性。
Example:
定義Tom和Mary二個人。
1
2
3
4
5
6
7
| function Tom(){
}
function Mary(){
}
|
使用prototype定義John的父母,分別為Tom和Mary。
1
2
3
4
5
6
| John.prototype = {
parents:{
dad:new Tom(),
mom:new Mary()
}
};
|
用this的方式定義John的父母。
1
2
3
4
5
6
7
| function John(){
this.parents = {
dad:new Tom(),
mom:new Mary()
};
}
|
然後用this和prototype的方式,各自建立1000000。
1
2
3
4
5
| var people = [];
for( var i = 0; i < 1000000 ; i++ ){
people.push( new John() );
}
|
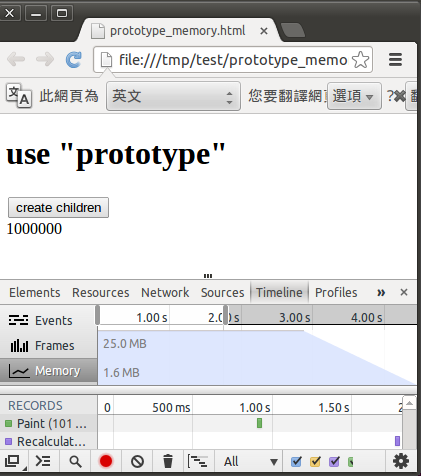
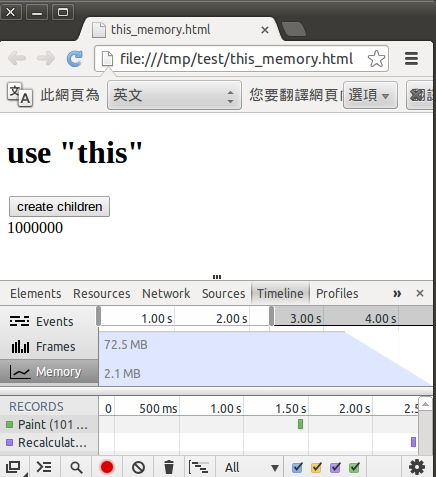
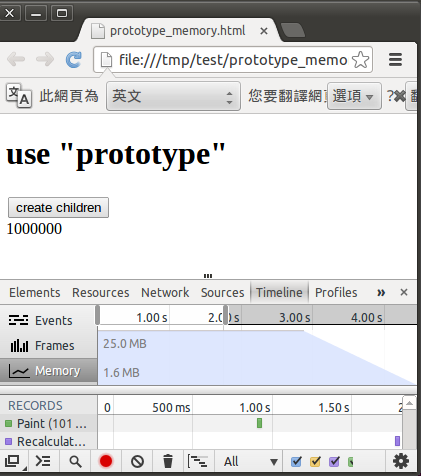
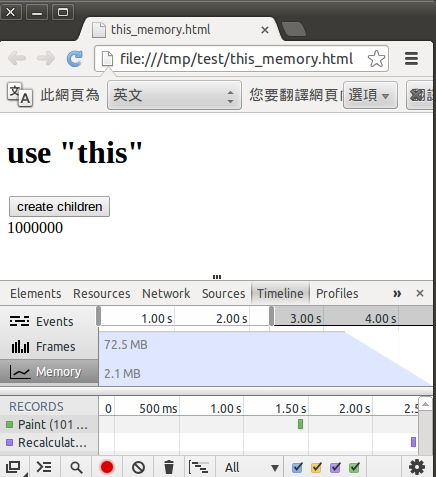
結果如下:


this使用的記憶體為72.5m,而prototype的記憶體是25m,由此可知,使用prototype來建立多個object,會節省很多記憶體。
完整Prototype Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>use "prototype"</h1>
<button id="create">create children</button>
<div id="count">0</div>
<script type="text/javascript">
function Tom(){
}
function Mary(){
}
function John(){
}
John.prototype = {
parents:{
dad:new Tom(),
mom:new Mary()
}
};
var people = [],countElem = document.querySelector("#count");
document.querySelector("#create").addEventListener( "click", function(){
for( var i = 0; i < 1000000 ; i++ ){
people.push( new John() );
}
countElem.innerHTML = people.length;
});
</script>
</body>
</html>
|
完整This Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>use "this"</h1>
<button id="create">create children</button>
<div id="count">0</div>
<script type="text/javascript">
//define dad
function Tom(){
}
//define mom
function Mary(){
}
//define child
function John(){
this.parents = {
dad:new Tom(),
mom:new Mary()
};
}
var people = [],countElem = document.querySelector("#count");
//create children
document.querySelector("#create").addEventListener( "click", function(){
for( var i = 0; i < 1000000 ; i++ ){
people.push( new John() );
}
countElem.innerHTML = people.length;
});
</script>
</body>
</html>
|