在很多情況要顯示圖片清單時,都會需要固定的圖片size,如果想保留原始圖片,又想要有固定size的大小,大部份都會採用overflow的方式,將不需要的地方隱藏起來,或者是直接使用瀑布流的方式,這樣就不需要理會圖片高度,只要設定一個固定寬度即可,但是有時候的圖片,可能會過於龐大,所以需要裁剪適當的小,這時候可能就需要自動截取適當的大小。
Quick Start

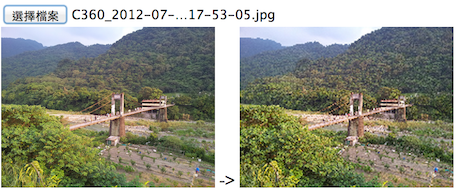
LiveDemo
Install
使用bower安裝。
1 | bower install imageConverter |
Usage
截取圖片200x150,如果圖片比這size還要小,同樣也能截取出來,只是圖片可能會變成模糊不清。1
2
3
4
5
6
7
8var im = new Image();
im.src = "pig_head.png";
imageConverter.resizeAndOptimize( im, 200 ,150, function( data ){
var outIm = new Image();
outIm.src = data;
document.body.appendChild( outIm );
});
以上範例為js版的imageConverter,若要使用後端處理,也可透過python版本的imageConverter。