最近需要使用到一個圖片切割的工具,在angular的package中找了一下,沒有找到比較合適,因為只需要支援html5的瀏覽器,就實作了一個間單的工具(ngImageEditor)。
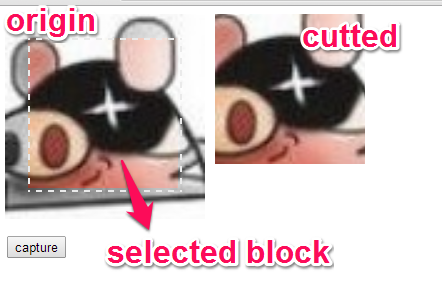
以下是demo實際執行的畫面:

使用與安裝:
Demo
Install
1 | bower install ngImageEditor |
Support
- IE9+
- chrome
- firefox
設定editor的attributes
1 | <div img-src="imgSrc" ng-image-editor="imageEditor" selected="selected"></div> |
載入要切割的圖片
1 | $scope.imgSrc='/images/head.jpeg'; |
設定切割的區塊位置及大小
1 | $scope.selected = {width:150,height:150,top:0,left:0}; |
將區塊大小的image取出
1 | $scope.imageEditor.toDataURL(); |
實作方式主要是透過canvas作轉換,至於cross domain,必須是同個domain,否則要從server上設定,允許哪個domain可以存取作編輯。
在server上設定你要跨網域的domain:
1 | Access-Control-Allow-Origin: http://your.domain.com |
在javascript中呼叫img.src之前,加入以下設定:
1 | img.crossOrigin = "Anonymous"; |