gitkit是一個整合各家登入機制的api,可直接透過它去取得gmail、yahoo、hotmail…等。在使用前必須先申請api access,然後開啟Identity Toolkit服務。(經由api console)
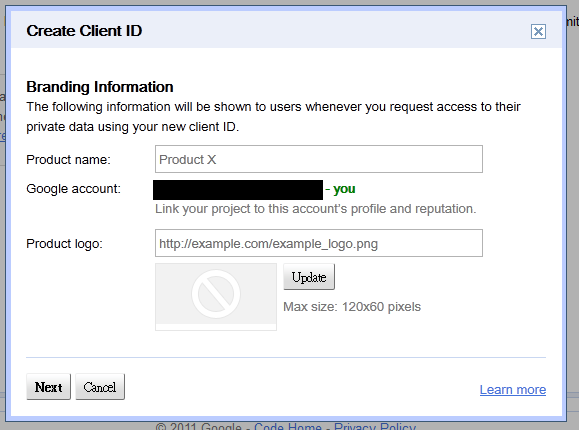
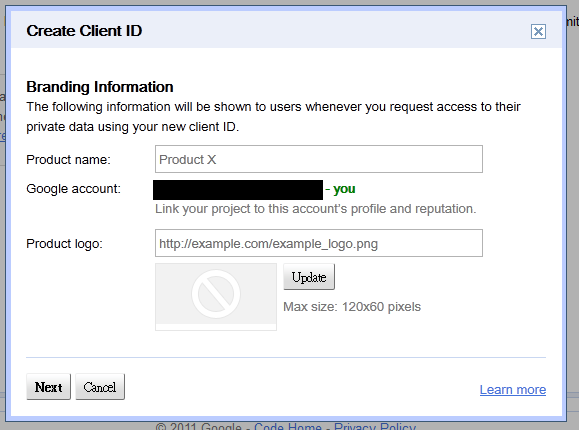
1.申請Api Access,你會取得Client ID和Client secret。

2.到Service,開啟Identity Toolkit Api。( api使用次數,每天有最大限制。 )

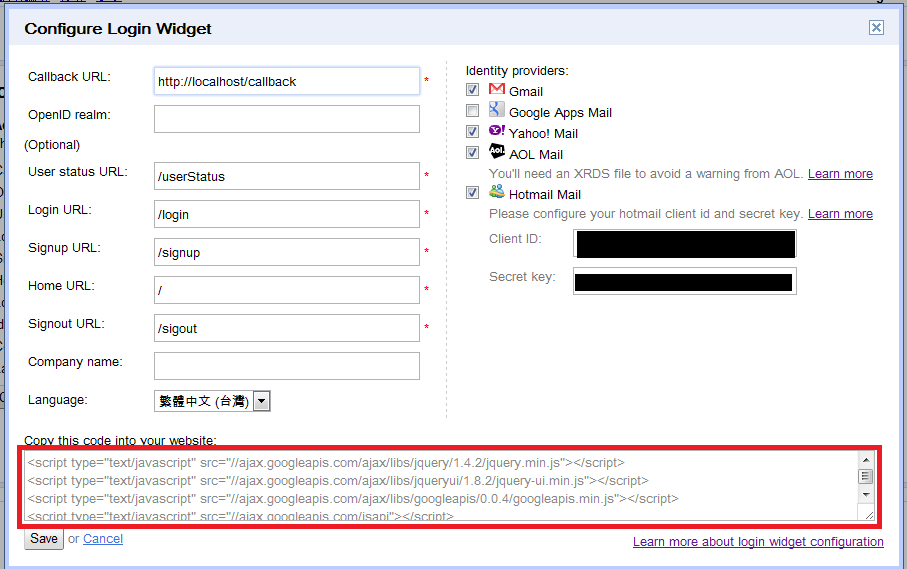
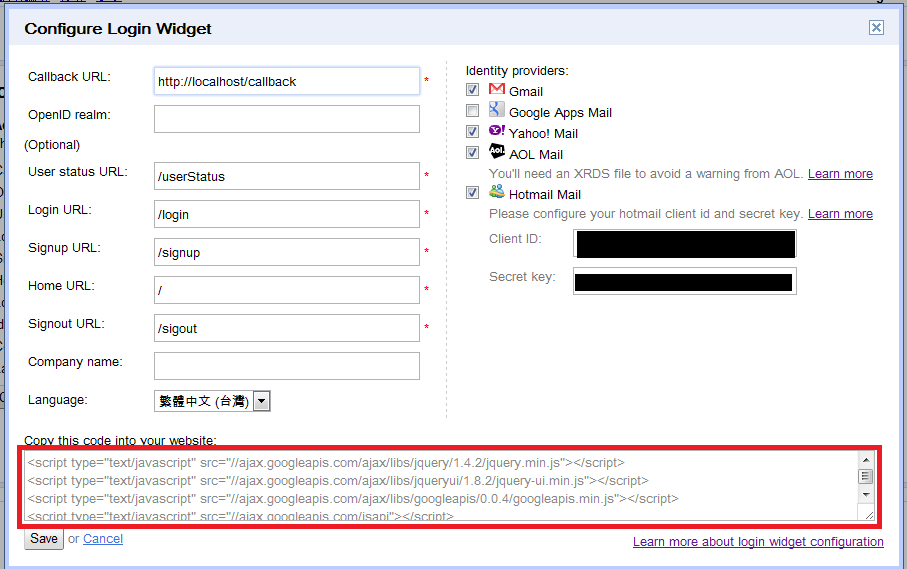
3.申請Identity Toolkit Api,最下面的script,可貼到你需要登入的頁面。

4.在你需要登入的page,貼上script。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/jquery-ui.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/googleapis/0.0.4/googleapis.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/jsapi"></script>
<script type="text/javascript">
google.load("identitytoolkit", "1.0", {packages: ["ac"]});
</script>
<script type="text/javascript">
$(function(){
window.google.identitytoolkit.setConfig({
developerKey: "{your developer key}",
companyName: "Your company",
callbackUrl: "https://localhost/callback", // must be a full URL
userStatusUrl: "/userStatus", // these can just be partial paths
loginUrl: "/login",
signupUrl: "/signup",
homeUrl: "/home",
logoutUrl: "/logout",
realm: "", // optional
language: "en",
idps: ["Gmail", "AOL", "Hotmail", "Yahoo"],
tryFederatedFirst: true,
useCachedUserStatus: false
});
$('#navbar').accountChooser();
});
</script>
5.接著開啟,會出現一個登入Button。

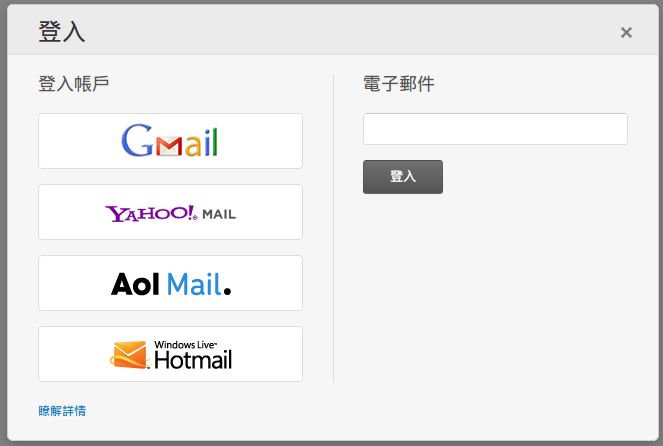
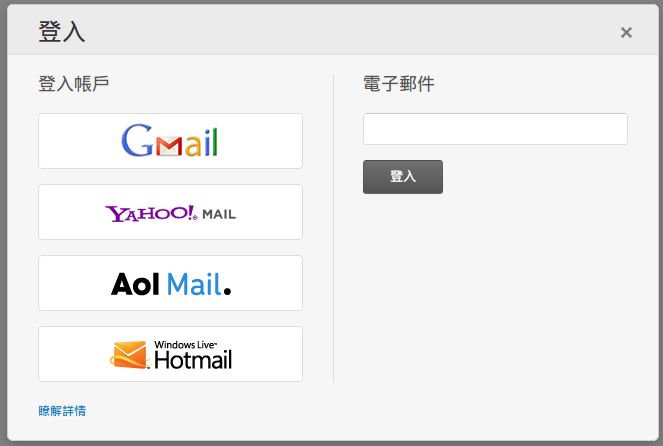
6.點擊後,會出現一個登入視窗。(導向各家的第三方驗證,最後導回callbackUrl)

7.此時callback的page,將可經由第三方驗證,取得post回來的參數。然後在callback page執行以下script。當registered為true時,會導向homeUrl,否則將會導向signupuUrl。
<script type='text/javascript' src='https://ajax.googleapis.com/jsapi'></script>
<script type='text/javascript'>
google.load("identitytoolkit", "1.0", {packages: ["notify"]});
window.google.identitytoolkit.notifyFederatedSuccess({ "email": "name@email.com", "registered": true });
</script>
8.最後從callback page導向回來後,在執行以下script,就會自動將登入button的ui,改成登入狀態了。
<script>
window.google.identitytoolkit.setConfig({
developerKey: "{your developer key}",
companyName: "Your company",
callbackUrl: "https://localhost/callback", // must be a full URL
userStatusUrl: "/userStatus", // these can just be partial paths
loginUrl: "/login",
signupUrl: "/signup",
homeUrl: "/home",
logoutUrl: "/logout",
realm: "", // optional
language: "en",
idps: ["Gmail", "AOL", "Hotmail", "Yahoo"],
tryFederatedFirst: true,
useCachedUserStatus: false
});
$('#navbar').accountChooser();
//將狀態改為登入
setTimeout(function(){
window.google.identitytoolkit.showSavedAccount("login@domain.com");
},100);
</script>
example for node.js
使用此api每天有最大使用限制,和許多資訊都是經過google去取得,隱私上可能會有些疑慮,但對於只要取得一個登入的識別key,可以參考看看。(關於api更多資訊)